Version 1.0 • Dec 22, 2024
Dive into UI Design Systems: theory and practice
Take your design skills to the next level with expert advice and practical insights on Design Systems.

This book is for you if you want to:
Learn the Fundamentals
Discover practical tips
Level up your skills

Let's start with the theory
Discover 15 years of my design expertise. In this part, I share key insights into design systems that I have gained throughout my career.

Next, it's time to dive into practical skills in Figma
In this part, I share the key steps of creating a Design System in Figma with detailed tutorials.
220+ pages
& Figma file

Mastering Design Systems: From Theory to Practice
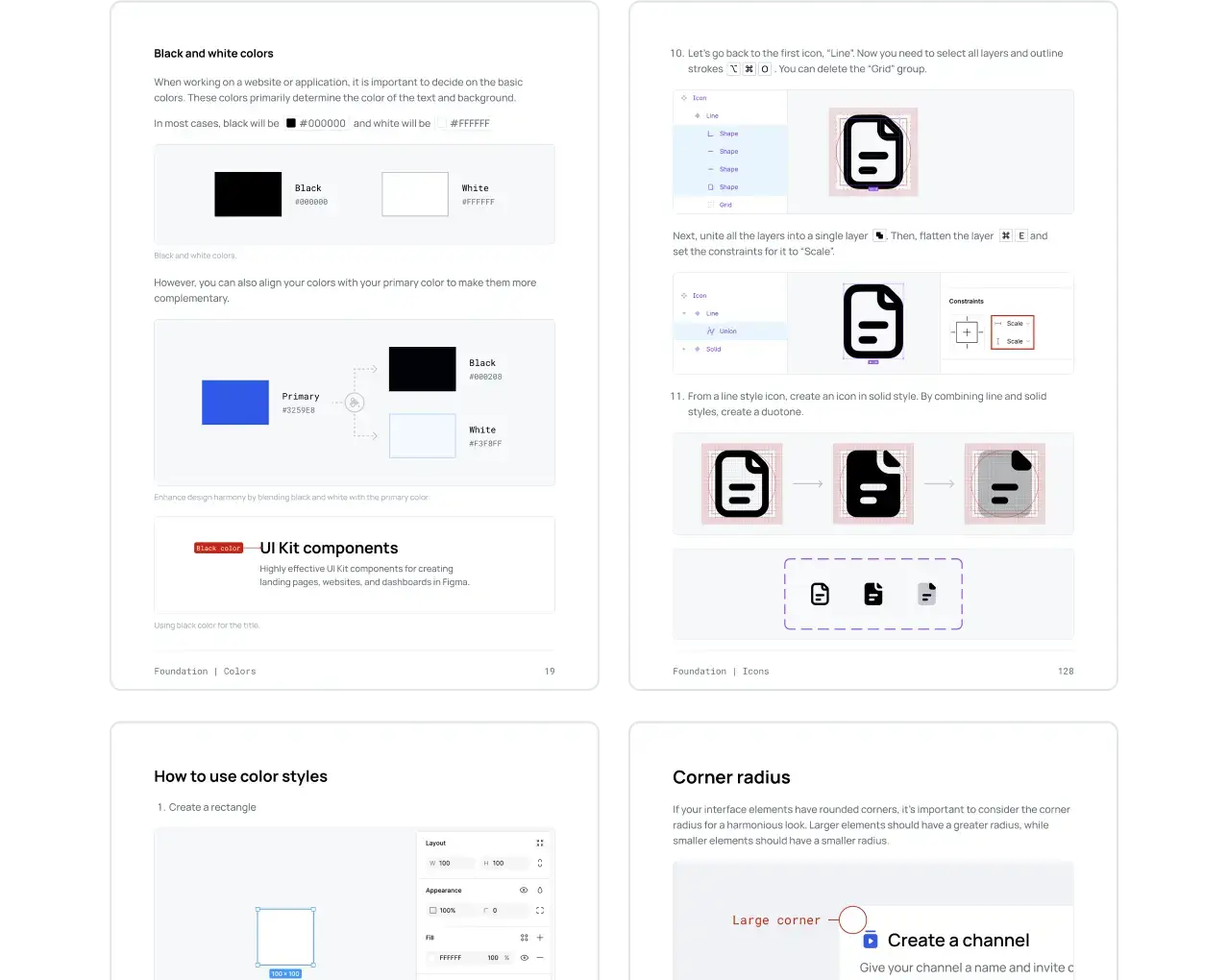
This book covers the key elements of creating a Design System, exploring topics such as Foundations, Components, Variables, and more. It provides a balanced approach, combining theoretical knowledge with practical implementation.
Foundation
At the start of the book, I cover the Foundation of a Design System, like typography, colors, icons, spacing, grids, and design principles.
✓ Colors
✓ Typography
✓ Dimensions
✓ Icons
✓ Grid
✓ Elevation
✓ Corner radius
✓ Design Tokens


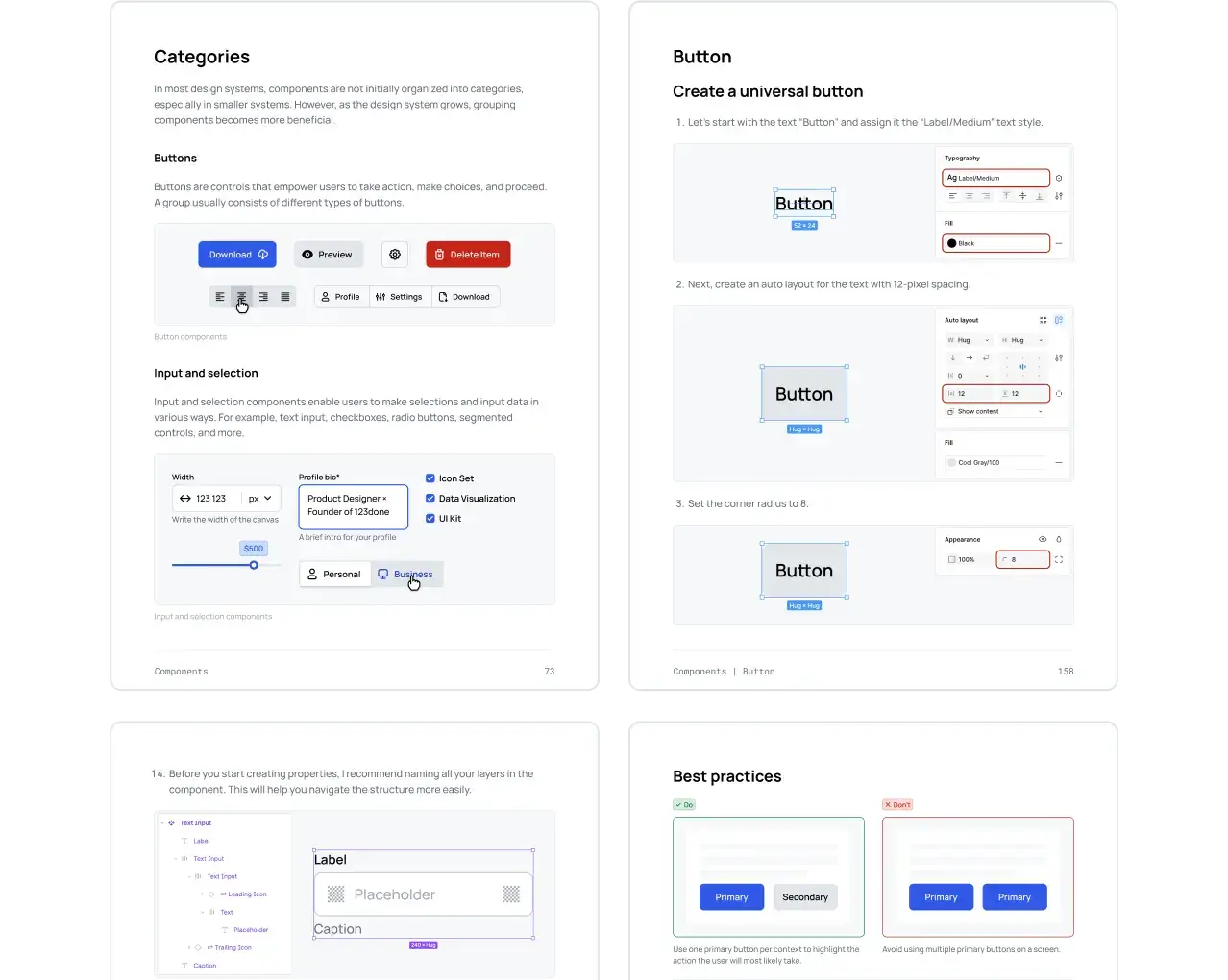
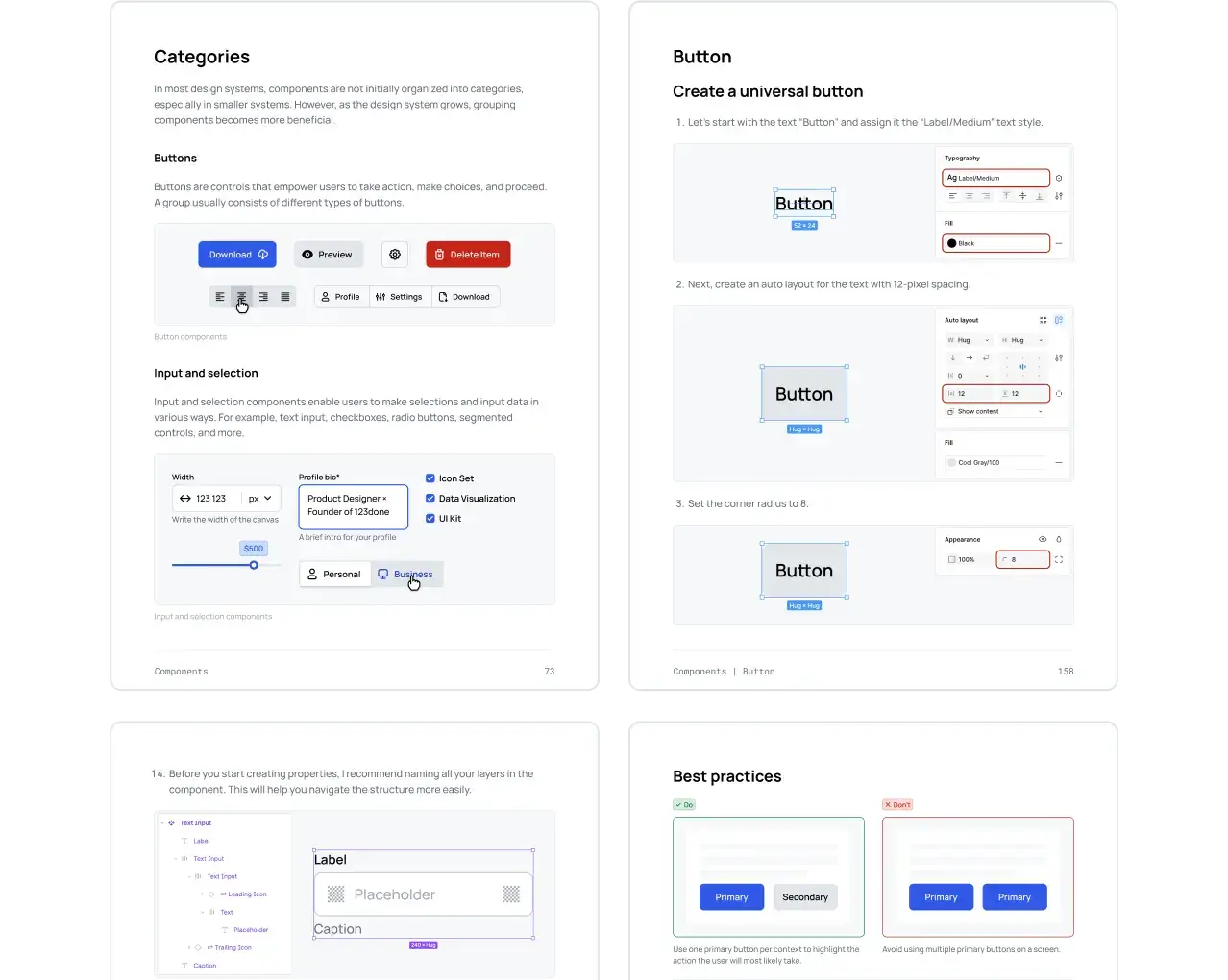
Components
I explain the essential elements of Design Systems, how they function in both design and practice, and how to build them using Figma.
✓ Categories
✓ Button
✓ Text Input
✓ Checkbox
✓ Radio Button
✓ Patterns

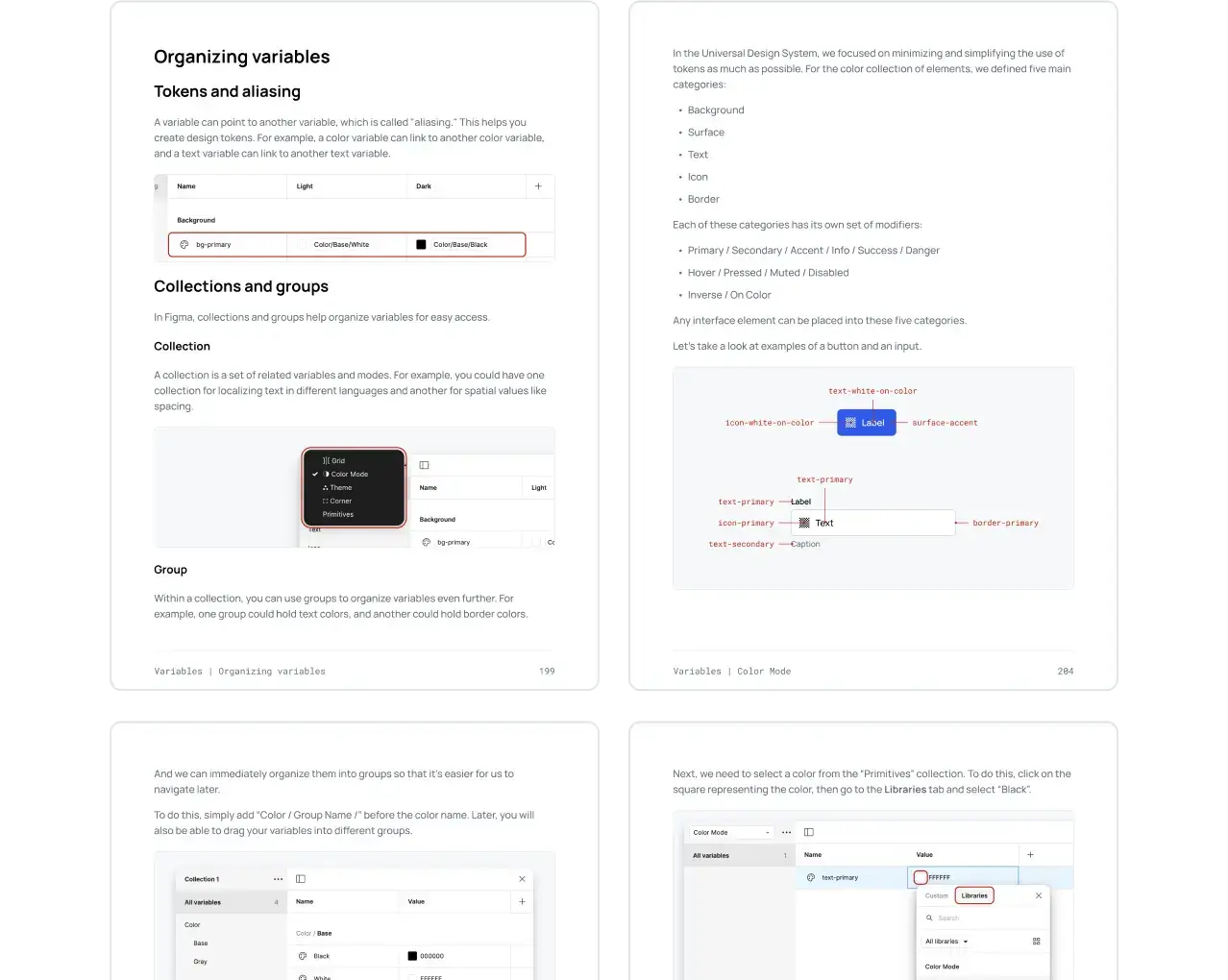
Variables in Figma
I also go into detail about variables in Figma. They are reusable values that you can use in your design, like colors or text styles.
They help keep your design consistent and make it easier to update multiple elements at once.

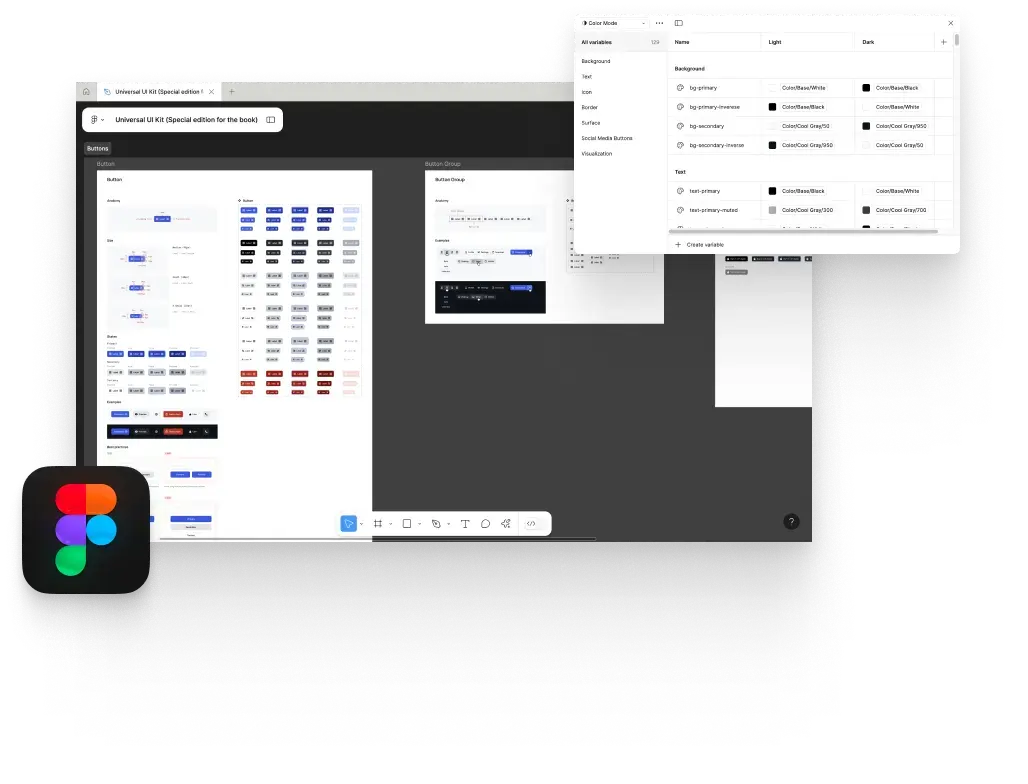
Using my Figma file, you'll learn everything faster
In the Figma file, I've included everything from the book, so you can explore and see in practice how Foundation, Variables, and Components work while reading.
✓ Foundation
✓ Variables
✓ Components
✓ Examples

Hey there!
I'm Dima, a product designer and the founder of 123done.
With over 15 years of experience, I've explored various fields such as printed materials, video creation, web design, and mobile interfaces. However, my main passion has always been interface design, which has been the focus of most of my career. From small landing pages to large online stores and portals.
For the last three years, I’ve been working on the Universal Design System and had to redo it several times to get it right.
In this book, I’ve collected the knowledge I’ve gained as a UI designer, especially from my recent work on the Design System.
I hope this book helps you avoid the mistakes I made and reach your goals faster.
Grab your copy
Choose the option that suits you best.
Preview
Best for individual designers, freelancers, indie developers or solopreneurs.
$0
Try it before you buy it
Download- Single user license
- 50+ pages eBook Preview (PDF)
eBook
Best for individual designers, freelancers, indie developers or solopreneurs.
$29
One-time payment
Buy now- Single user license
- Free lifetime updates
- 220+ pages eBook (PDF)
eBook + Figma file
Best for individual designers, freelancers, indie developers or solopreneurs.
$49
One-time payment
Buy now- Single user license
- Free lifetime updates
- 220+ pages eBook (PDF)
- Figma File: Foundation, Components, Variables, and Examples
Safety payments provided by Lemon Squeezy.



